Understanding the User

Problem Statement
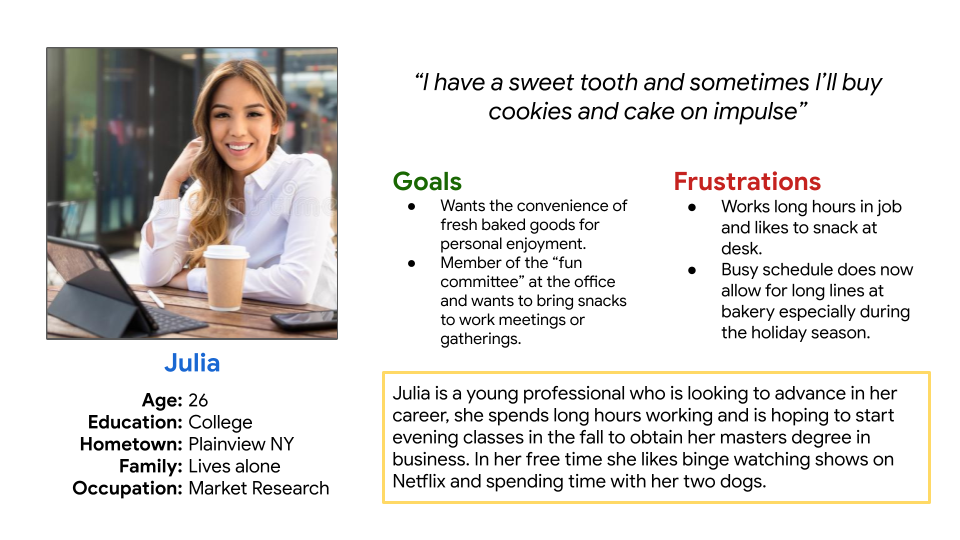
Julia is a young professional who needs the ease and convenience of ordering and having a delivery of baked goods online because of her busy schedule.
User Journey Map
Mapping Julia’s journey revealed some of the problem points and potential solutions users would experience when ordering through the app.
View User Journey Map →